|
|
 |
 |
 |
 |
|
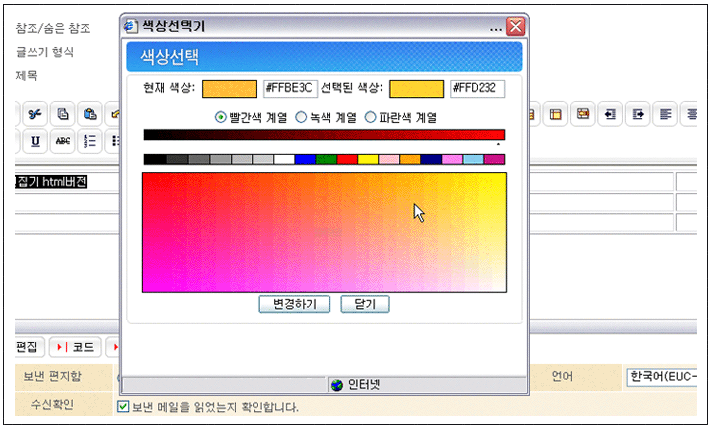
 색상선택기 색상선택기 |
테이블의 배경색, 테두리색 또는 글자색 등 웹사이트를 제작할 때 많은 수의 16진수 색상을 사용합니다. 대부분은 웹디자이너들에 의해 색상이 선택되지만 게시판, 사진관리 등에서 사용자가 직접 색상을 변경하는 것은 상당히 어려운 일입니다. 색상선택기는 위지윅 방식으로 시각적인 색상을 선택하면 자동으로 16진수 색상값을 입력할 수 있도록 도와주는 모듈입니다.
- 아래의 코드를 그대로 복사하여 붙인 후 웹브라우저에서 선택버튼을 클릭하면 바로 색상선택기를 사용할 수 있습니다.
|
|
<script language="Javascript">
<!--
function color_picker(form, field, id) {
var loading_img = "/~AsaProgram/AsaPro/image/loading.gif";
var x = (screen.width - 420) / 2;
var y = (screen.height - 350) / 2;
window.open('/~AsaProgram/library/php/color.htm?form='+form+'&field='+field+'&id='+id+'&loading_img='+loading_img,'color_picker_win','width=420,height=350,status=yes,scrollbars
=no,top=' + x + ',left=' + y + '');
}
//-->
</script>
<table>
<tr height="10" bgcolor="#FFFFFF">
<form name="form">
<td width="80"><input type="text" name="dfFontColor" value="#000000" size="10" style="border:1 solid black; color:#000000; font-size:9pt; font-family:gulim"></td>
<td width="60" id="s_color4" align="center" bgcolor="#000000" height="18" style="cursor:hand" onClick="color_picker('form', 'dfFontColor', 's_color4')">[선택]</td></form></tr>
</table>
|
|
|
|

|